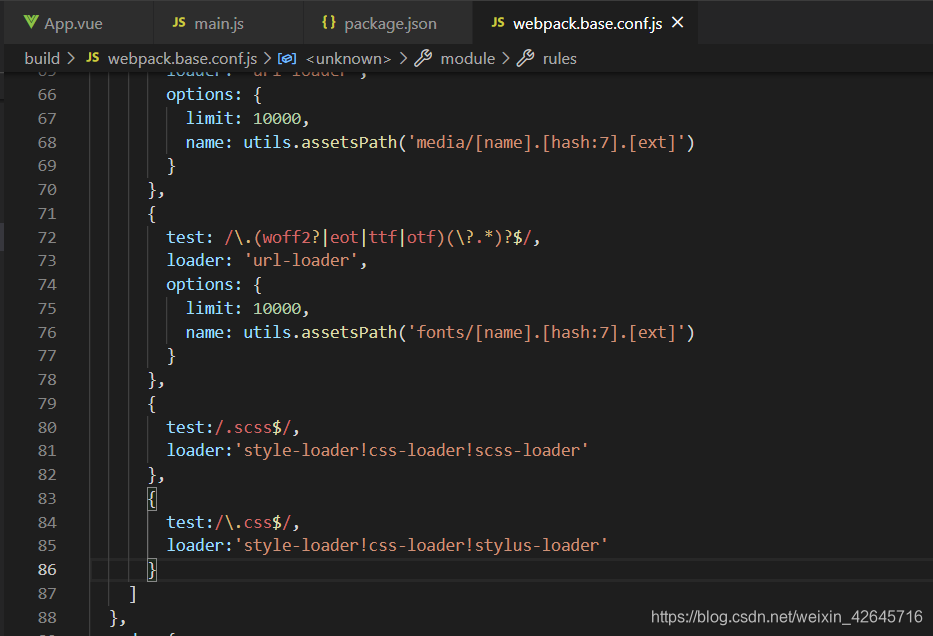
ERROR in ./src/assets/styles/global.styl (./node_modules/css-loader !./node_modules/stylus-loader!./node_modules/postcss-loader /lib??ref--3-3!./src/assets/styles/global.styl)-慕课网

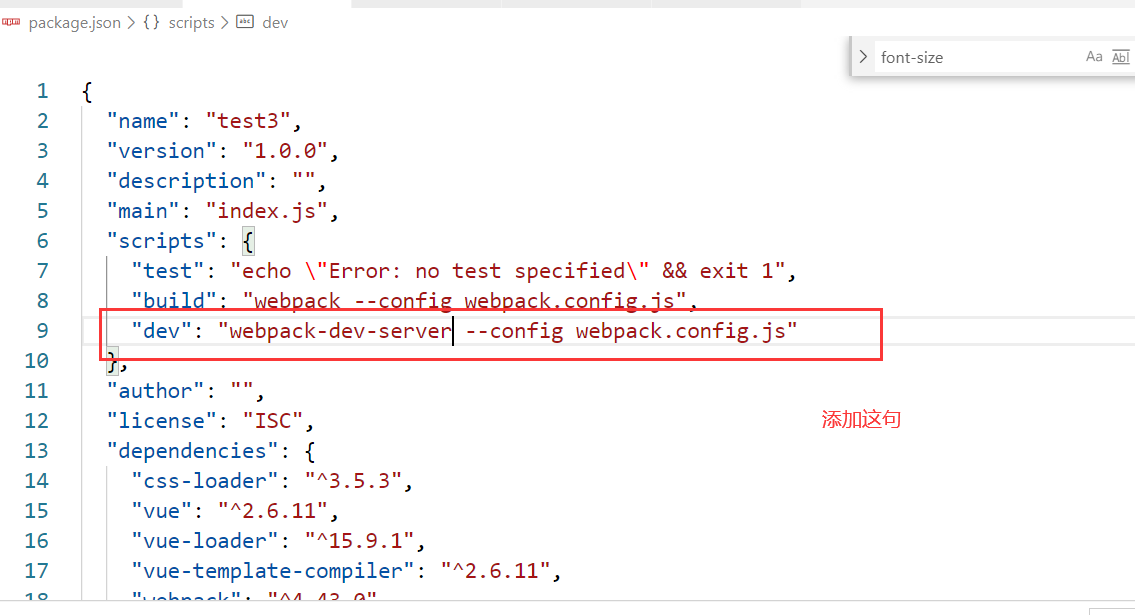
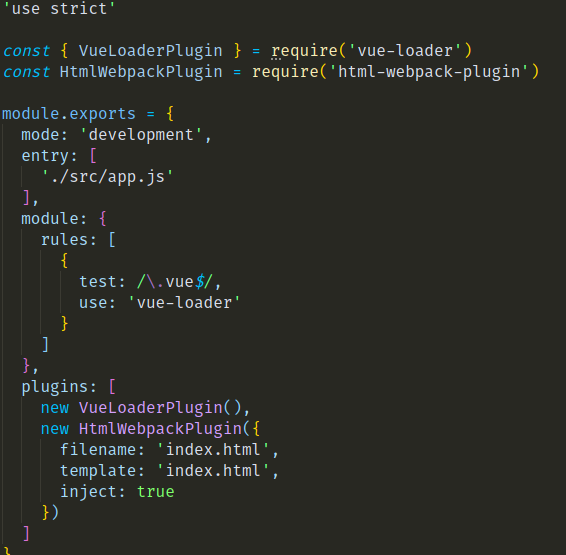
Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper