
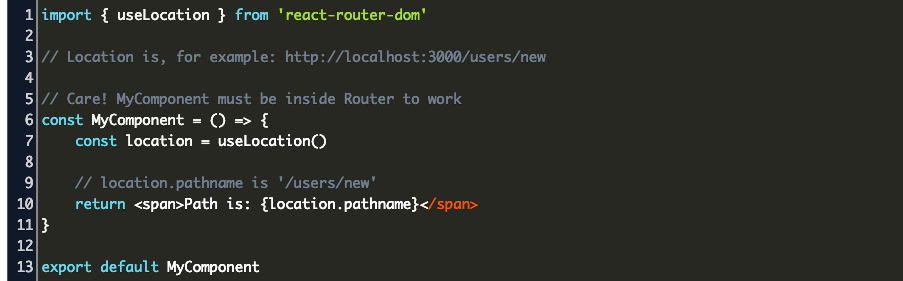
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

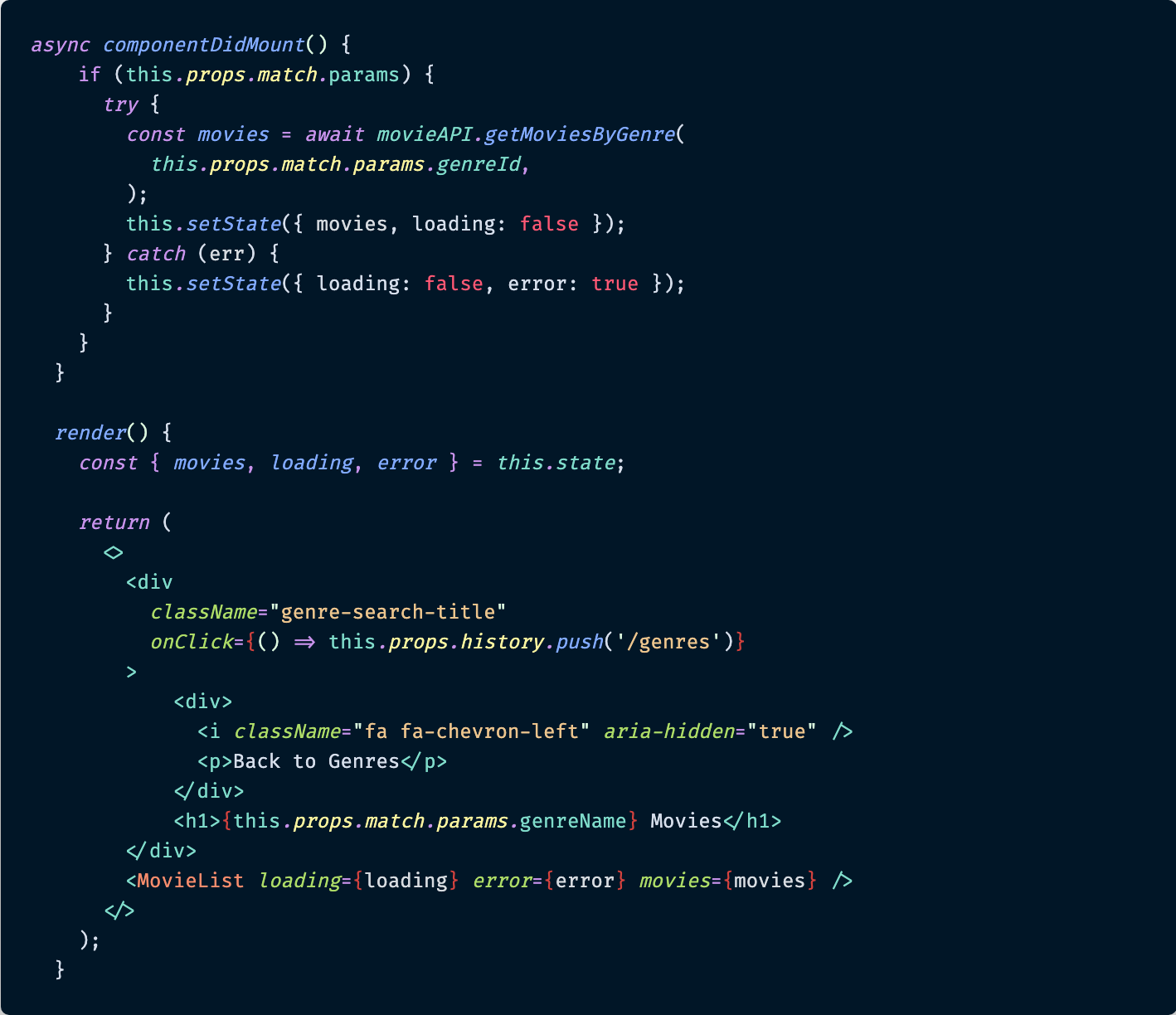
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)



